
一份完整的 html 如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>TITLE</title>
</head>
<body>
<h1>HELLO WORLD</h1>
</body>
</html>
使用 JavaScript 我們可以 html 內使用 <script></script> TAG 再打入 JS 程式碼
<script>
alert(0);
</script>
<script></script> 可以寫在 <body></body> 內
<body>
<h1>HELLO WORLD</h1>
<script>
alert(0);
</script>
</body>
也可以寫在 <head></head> 裡
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>TITLE</title>
<script>
alert(1);
</script>
</head>
如果我們已經有一份 .js 的檔案 也可以使用 src 參數引入檔案
<script src="test.js"></script>
// test.js
alert(1);
靜元素與動元素
上面說到 我們可以把 <script></script> 寫在 <head></head> 或是 <body></body> 裡面
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>TITLE</title>
<style type="text/css">
#bg{
width: 200px;
height: 200px;
border: 4px solid blue;
}
</style>
<script>
document.getElementById("bg").style.backgroundColor="#FF0000";
</script>
</head>
<body>
<div id="bg"></div>
</body>
</html>
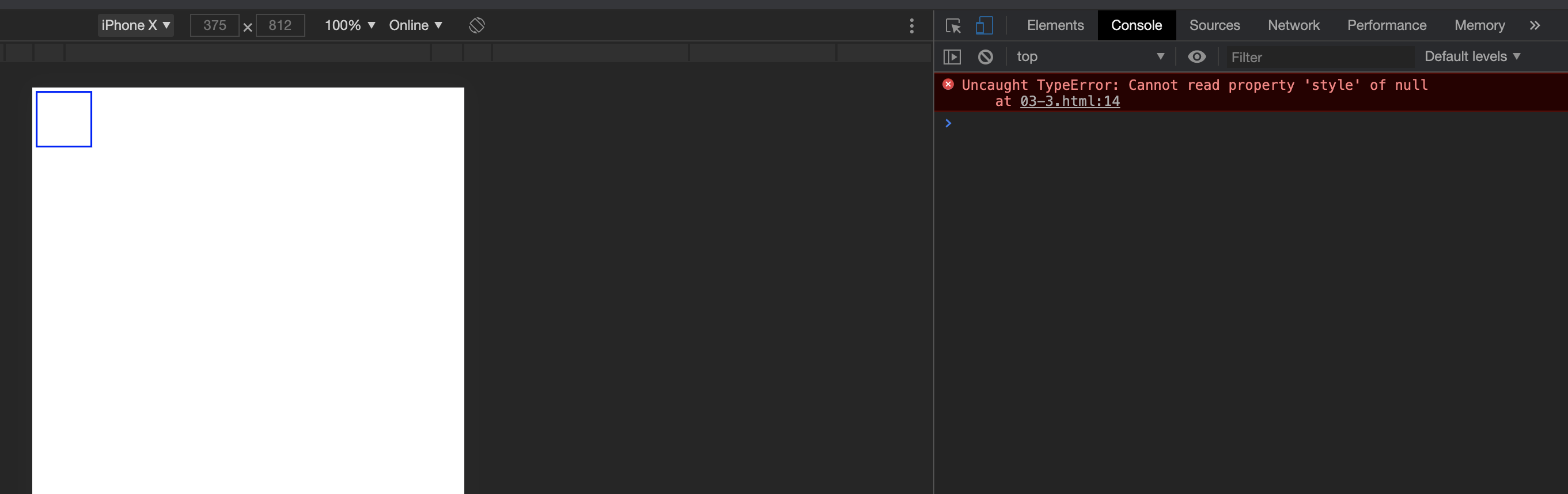
執行後並沒有出現預期的顏色改變為紅色 #FF0000
並且按下檢查後 可以看到 Console 出現錯誤訊息
Uncaught TypeError: Cannot read property 'style' of null at 03-3.html:14

那是因為當我們執行到 document.getElementById("bg").style.backgroundColor="#FF0000"; 這行時 <div id="bg"></div> 還沒有被建立 因此出現錯誤
此時我們可以使用 window.onload 解決此問題
<script>
window.onload = function(){
document.getElementById("bg").style.backgroundColor="#FF0000";
}
</script>
